まだワードプレスでブログを開設して間もない私ですが、ブログの記事を書いていて画像をアップロードしようとしたら

このようにHTTPエラーが頻繁に発生してしまい画像のアップロードが出来なくなってしまうことがありました。
私はよくPixabay(ピクサベイ)というフリー画像サイトでブログ用素材の画像をダウンロードして使うのですが640×426などのアイキャッチ画像用の小さな画像ファイルは問題なくアップロードすることが出来ています。
しかし、これより少し大きい1280×853などの画像ファイルになると途端にHTTPエラーが発生し、試しに何回もアップロードをしようと繰り返してみても画像をアップロードすることが出来ませんでした。
それで仕方なく最初の方はアイキャッチ画像の時以外でも640×426の小さい画像ファイルをブログ記事の方にに使っていました。
しかし、小さい画像ファイルだと困ってくることがありまして、自分で説明付きのスクショした画像などを使って説明したい時に画像の解像度が低いことで肝心の文字が見えないということが起きてしまいました。
やっぱりこの問題をこのままにしておいてはいけないと思い、色々と調べてみることにしました。
ネットでググって調べてみた結果、何とか解決することが出来たので今回はその解決方法をご紹介したいと思います。
今回解決するにあたってこのお二方のブログの記事を参考にさせて頂きました。
https://me-her.com/wordpresshttperror/#HTTP
https://hidari-ni-usetu.com/http-error-solve/
私が解決した方法はこのお二方のブログの記事の内容を部分的に組み合わせることで解決することが出来ましたのでその方法をご紹介します。
私のワードプレスのバージョンは 4.9.8です。
画像のアップロードの際のHTTPエラーが改善された方法
エックスサーバーで php.ini を編集する
私が契約しているレンタルサーバーがエックスサーバーなのでそれを基に説明します。
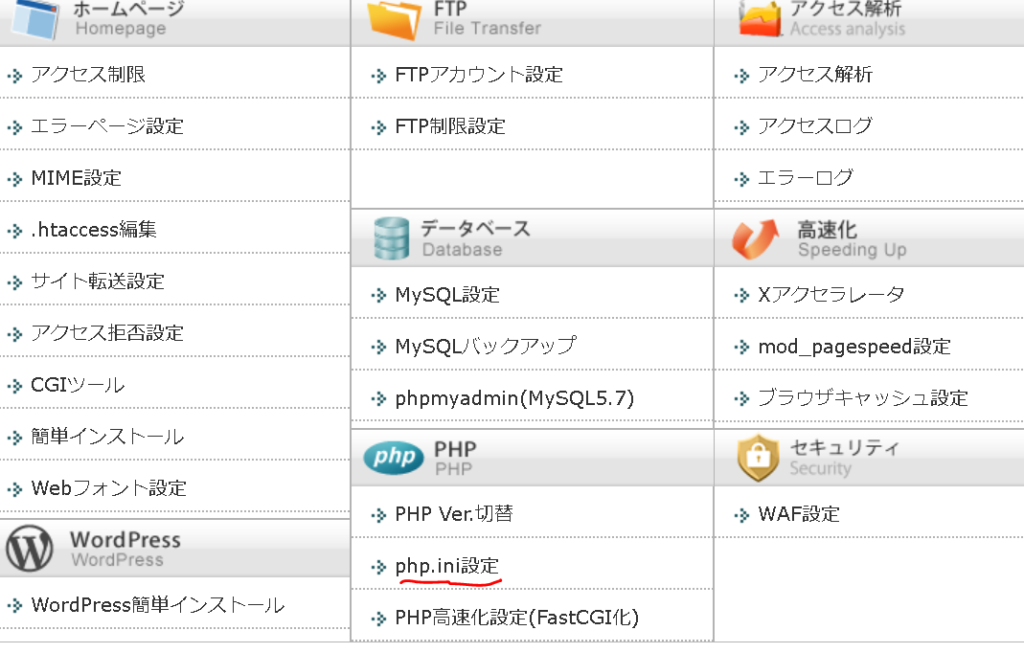
まず、エックスサーバーのサーバーパネルへログインします。

その中にある「php.ini設定」を開きます。
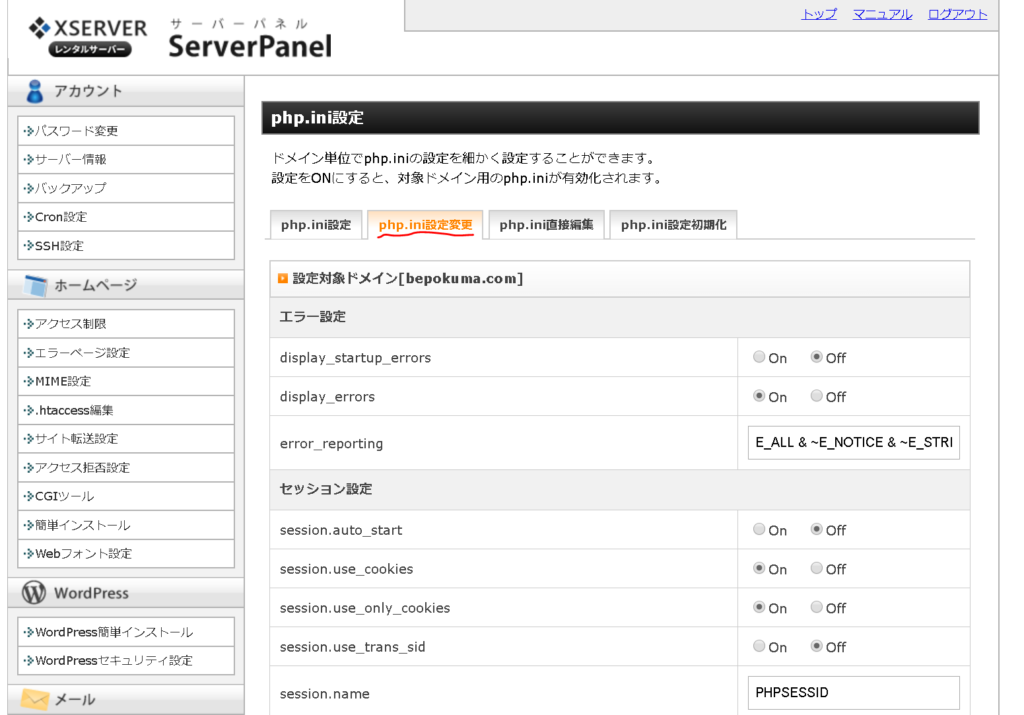
開くと

このような画面が表示されますので、「php.ini設定変更」を選択します。
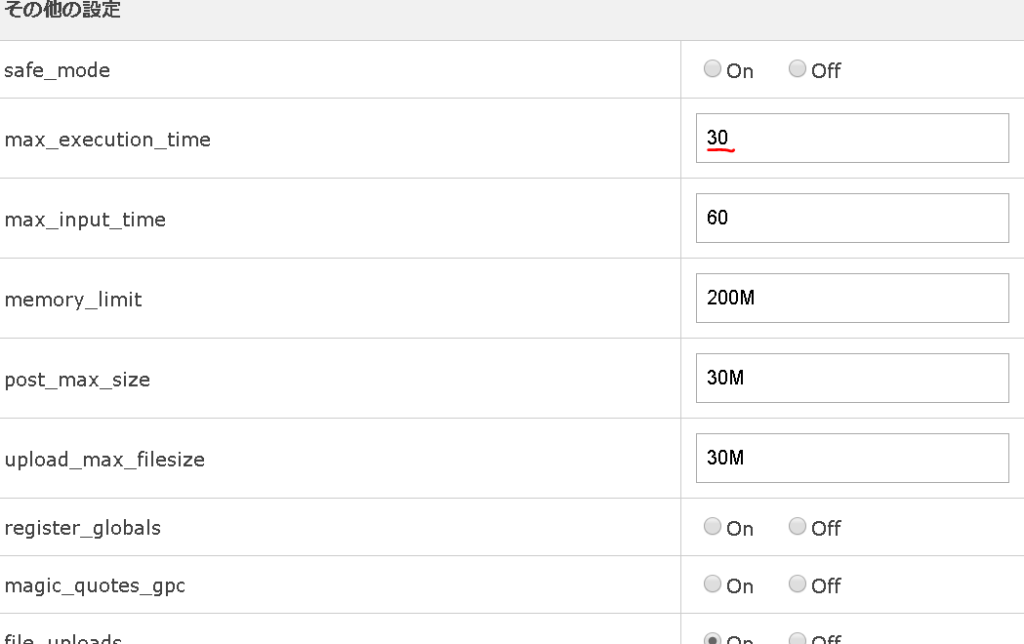
次に

その中の下の方にある「max_execution_time」が初期設定だとこのように30になっていると思いますがここを60に変更します。
この「max_execution_time」とは、無限ループなどにより永続的に実行されているスクリプトが、強制終了がされるまでの時間を秒単位で指定しますという説明がエックスサーバーのマニュアルに載っていました。
私はこの方法をやってみて少し大きな画像ファイルでもアップロードが出来るようになりましたけど、結局それは一時的なものでしかなかったです。
ちょくちょくHTTPエラーが発生して画像をアップロードすることが出来ませんでした。
他におすすめと紹介されている方法で画像関連のプラグインである「EWWW Image Optimizer」を停止させれば改善されるとあったのですが私には効果がなかったです。
しかし、「max_execution_time」を30から60にした方法と次にご紹介する方法を組み合わせれば、私は全くHTTPエラーエラーを吐くことがなくなりました。
次の方法はmax_execution_timeの設定を変えて改善した方と画像関連のプラグインを停止させて改善した方、または両方の方法で改善した方もおすすめの方法になります。
HTTPエラーが発生する時のある条件に気を付けるようにする
最初の方で紹介したこの方のブログの記事を参考にしました。
https://hidari-ni-usetu.com/http-error-solve/
この方のブログの記事に書いてあるように私はよくブログを書いているときにこんなことをしてしまいがちでした。
- ブログの記事の編集画面から離れ数分ときには数十分調べ物でブラウザの別のタブへ移動する、そして戻ってきてそのまま記事の画像をアップロードする
- 記事を書いていて、一旦お風呂に入ってこようと記事を書いている画面のままPCをスリープする、そして戻ってきたらスリープからPCを復帰させて画像をアップロードしようとする
上の方のブログを見たうえでの私の考察
このようなことをして何が悪いかというとワードプレスで記事を書くときは常にサーバーとの通信のやり取りしながら行うものなので、上記のことをしてしまうとサーバーとの通信のやり取りが未回復の状態のままのうちに画像をアップロードしてしまうことになるからです。
そうなることでHTTPエラーが発生してしまっているんだと思います。
今になって思うのは上記のようなことをしてサーバーとの通信が未回復のままでも640×426などの小さな画像ファイルの時はHTTPエラーにならずに普通にアップロードできたのは、1280×853などの少し大きめな画像ファイルとは違ってデータ量が少なかったためではないかと思います。
サーバーとの通信のやり取りが回復していなくてもアップロードできたのはそれが理由ではないかと思います。
HTTPエラーが発生しないように気を付けること
これらのことから、今私はこの方法を実践することでHTTPエラーが発生しないようになりました。
- 記事を書いている最中に数分離れたり、記事画面を操作しなかった場合やスリープ状態から復帰した時などは、画像などをアップロードする際には一度記事を「下書きとして保存」してから画像をアップロードするようにする。
- または、ブラウザの今開いているページを「再読み込み」するようにするしてから画像をアップロードするようにする
私はこの2つのことにに気を付けるようにしたのと「max_execution_time」を30から60に変更したら、画像関連のプラグインである「EWWW Image Optimizer」や「Imsanity」をわざわざ停止させなくても画像のアップロードの際にエラーを吐くことがなくなりました。
追記
この2つのことを試してみてもアップロードできない場合は、「max_execution_time」を30から60ではなく100にしたりとアップロードできるまでここの数字を増やしてみてください。私の場合ですと4k画質のような容量の大きいファイルは60ではアップロード出来ず、100にしたらアップロード出来ましたので。
まとめ
私はこれらのことをすることでHTTPエラーが起きることが今のところはなくなりました。
私はワードプレスを開設してから10日程経ちますがこういう問題が起きたときにする対処法が数年前に使っていたLinux系OSであるUbuntuに少し似ているなと思いました。
もし数日前の私のように画像をアップロード出来ずに困っている方がいましたら、少しでも参考にしていただければなと思います。
特に
- 画像をアップロードする際はページの再読み込みや下書きの保存などをしてサーバーとしっかり接続してから行う
- max_execution_timeをアップロードできるようになるまでその時に応じてここの数字を増やすようにする
のこの2点を気を付けていただければしっかりアップロードできるはずです。