皆さん、ブログカードといったようなものはご存知ですか?
こういったようなものです。
最近、色々な方のブログでこういったようなリンク先をカード風にしたようなものが多く使われている記事をよく見かけるかと思います。
今回はこのようなブログカードの作成方法について紹介していきたいと思います。
ブログカードのメリット
リンク先のURLを貼り付けるだけより、ブログカードにするだけで記事がおしゃれで華やかになりますよね。
しかし、ブログカードにする一番のメリットは以下のようなことだと思います。
リンク先に書かれている内容が一目でわかるようになる
https://bepokuma.com/sennheiser-hd650-review/
例えばリンク先がこのような感じでURLだけ貼られていると、リンク先へ飛ばない限りはURLから記事の内容を推測するしかないかと思います。
このリンク先などのように何も知らない方が見たら何かのレビュー記事とだけしかわからないかと思います。
また、よく見かける記事のURLで「20181101」や「185658」などの記事の日付や番号だったりするとその記事の内容を推測しようがないですよね。
しかし、ブログカードを使えば
このような感じで記事内にコンテンツが埋め込まれ、サムネイルとリンク・引用つきのブログカードを表示させることができるのでただURLを貼り付けるよりリンク先の内容を把握することが出来ます。
内容がわかることから読者により安心感を与える効果がある
私はPC関係の物をよく紹介していることから時々海外サイトのリンクを貼ったりします。
しかし、海外サイトはウィルスに感染しないかなど抵抗感が強い方も中にはいるかと思います。
読者の方が信頼しているブログであればそのような抵抗感も薄いかと思いますが読者の方が初めて来るようなブログの場合だといくらいい情報だとしてもどうしても海外サイトへのリンクは抵抗を感じてしまいますよね。
例えば、URLがhttps://www.blurbusters.com/benq/strobe-utility/
とこんな感じでただ貼られていれば内容が推測しづらくリンク先に飛ぶのが怖いですよね。
しかし、ブログカードを使えば
https://www.blurbusters.com/benq/strobe-utility/
このような感じで画像付きと文章が追加されるのでリンク先の内容を読み取ることができ、ブログカードがないよりかは安心感が出て来るかと思います。
まとめ
このようにブログカードを利用することで見た目がおしゃれで記事が華やかになりますが、一番は何と言ってもリンク先の内容とリンク先への安心感が読者の方へ伝わりやすいことだと思います。
内部リンクのブログカードを作成する方法
内部リンク(自サイト内でのリンク)でのブログカードの作成方法について説明していきたいと思います。
ワードプレスなら直接URLを入力するだけでブログカードが作成される
ワードプレスはWordPress4.4から標準でプラグインを使わなくても記事内にURLを貼るだけでブログカードが表示される「embed」が実装されました。
それにより以前だったらプラグインを使わずにリンクを普通に貼ろうとすると
https://bepokuma.com/amulech-al-38432dq-review/
こんな感じになっていましたが、今は
このようにURLを貼るだけでブログカードが作成出来るようになりました。
外部リンクのブログカードを作成する方法
外部リンクのブログカードを作成する方法 外部リンクがワードプレス系のサイトだった場合
外部リンク(自分以外のサイトへのリンク)がワードプレス系のサイトだった場合は、内部リンクのブログカードを作成した時と同じように記事にURLを貼り付けるだけでブログカードが作成出来ます。
例えば
このような感じで出来ます。
しかし、必ずしも自分が作りたいブログカードの外部リンク先がワードプレスでもバージョンが古かったり、ワードプレス系の物ばかりとは限らないのでそうではなかった場合の方法を次で説明したいと思います。
外部リンクのブログカードをワードプレスのプラグインを使わずに作成する方法 外部リンクがワードプレス系のサイトではなかった場合
この方法はこの方のブログの記事を参考にしました。
ブックマークレットを使う
ブックマークレットを使うといってもブックマークはよく耳にする言葉かと思いますがブックマークレットという言葉は聞きなれない方も中にはいるかと思います。
それですのでブックマークレットということについて簡単に説明したいと思います。
ブックマークレットとは?
ブックマークが好きなウェブページへジャンプできるものだとしたら、ブックマークレットは好きなウェブページでちょっと便利な機能が使えるというようなものです。
ブックマークレットはJavaScriptというプログラミング言語でできたプログラムで何か特別なソフトをインストールするわけではありません。
ブックマークの場合はブックマークバーへ登録してそこをクリックしてウェブページへ飛びますが、ブックマークレットの場合はブックマークバーへ登録してそこをクリックしてプログラムを動かすといったようにブックマークとブックマークレットとの違いはウェブページへ飛ぶかプログラムを動かすかの違いです。
ブックマークレットを利用したブログカードの作成方法
まず、ブラウザはグーグルクロームを使ってください。
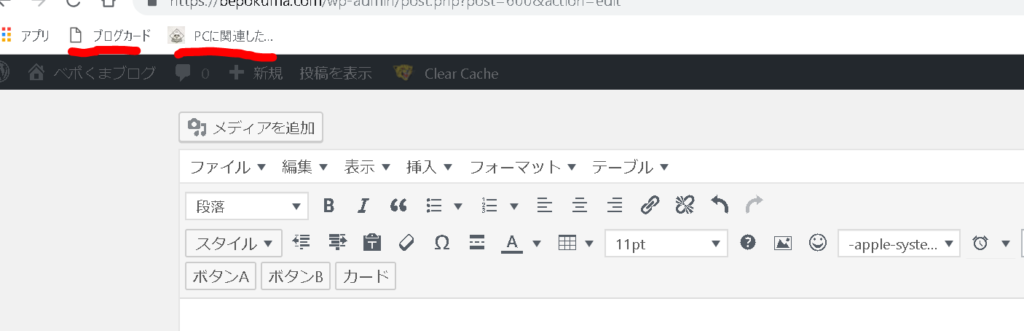
次に

このような感じでブックマークバーを表示させてください。
表示されていない方はグーグルクロームの設定のデザインの中にある「ブックマークバーを表示する」をオンにして表示させてください。
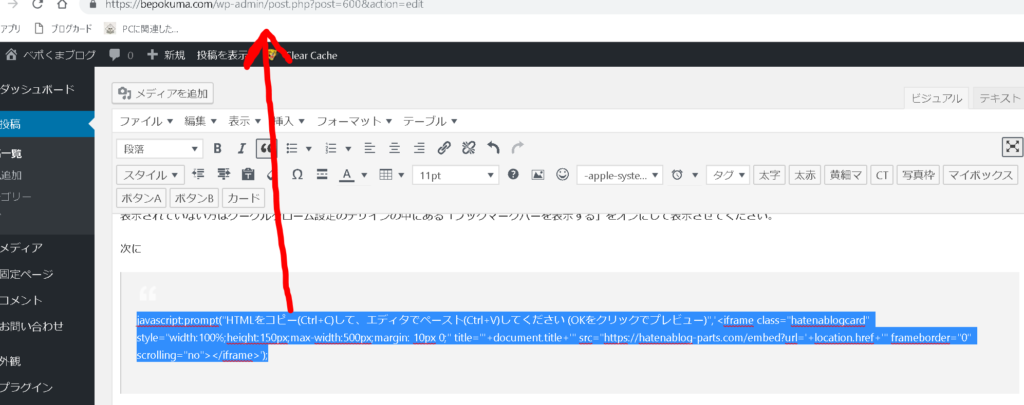
次に
javascript:prompt("HTMLをコピー(Ctrl+C)して、エディタでペースト(Ctrl+V)してください (OKをクリックでプレビュー)",'<iframe class="hatenablogcard" style="width:100%;height:150px;max-width:500px;margin: 10px 0;" title="'+document.title+'" src="https://hatenablog-parts.com/embed?url='+location.href+'" frameborder="0" scrolling="no"></iframe>');
この上のコードを

このように全選択してそこを左クリックを押した状態でブックマークバーの方まで持っていってください。
すると
![]()
このように「embed」と作成されますので名前がわかりやすいように右クリックで「編集」を選択し名前を「ブログカード」に変更してください。
ブックマークレットの使い方
このブックマークレットの使い方ですが例えばブログカードにしたいリンク先がhttps://www.google.co.jp/だったとしましょう。
まず、https://www.google.co.jp/へアクセスします。
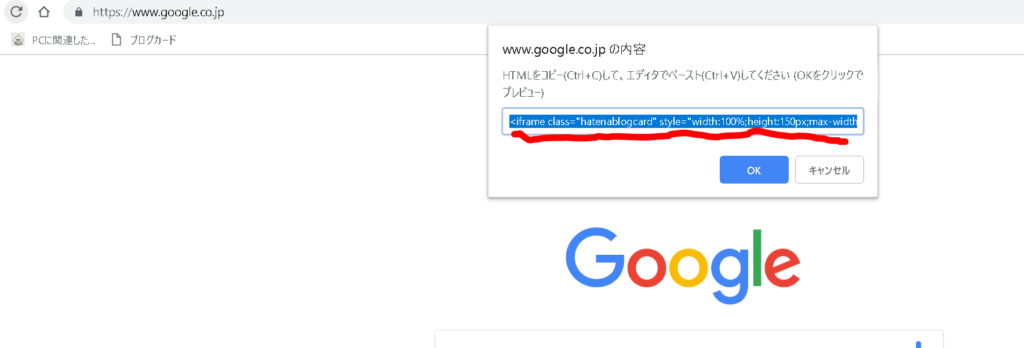
次に

赤線の所の中にあるコードをコピーします。
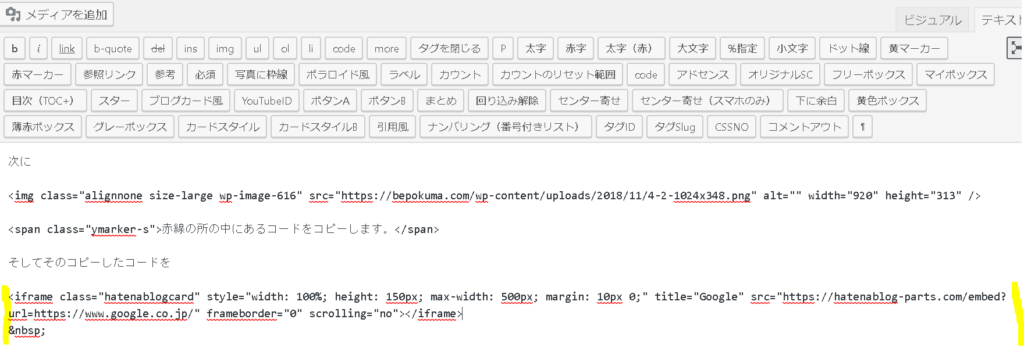
そしてそのコピーしたコードを

このように記事の編集画面のビジュアル、テキストがある中の「テキスト」画面の方で貼り付けます。
すると
このようにブログカードが作成されます。
これで完了です。
お気づきかと思いますがコードの中を見てもらえばわかる通り、これには、はてなブログのブログカードの機能を使っています。
それですのでそれについての注意事項を説明したいと思います。
はてなブログカードを使う際の注意事項
- リンクの参照元がhatenablog.comになってしまう
- はてなブログがサービスを終了すると機能しなくなる
はてなブログカードを使うとこの2つのことに気を付けなくてはなりません。
1はどういうことかといいますと、もしリンク先の管理者の方がGoogle Analyticsなどのアクセス解析ツールで見たときにその参照元が本来ならば自分のブログのアドレスになるはずの所がリンク先をはてなブログカードで作成していることでhttp://hatenablog.comになってしまいます。
そうなってしまうとリンク先の管理者の方に自分のブログの存在を知ってもらえなくなってしまいます。
するとリンク先の管理者の方がもし有名なブロガーだったりすると何かしらアクションを返してくれるかもしれないのにそのチャンスを逃すかもしれないということです。
しかし、私もそうなのですが割とこういったブログの横のつながりはそれほど重要視していないのでそういったことを気にしない方にはどうでもいいことかと思います。
それよりも私は便利な機能の方が重要だと感じます。
2はどういうことかといいますと、その文のままの通りではてなブログがサービスを終了するとはてなブログカードが使えなくなります。
使えなくはなるのですが、そもそもはてなブログはワードプレス以外のブログでは一番人気があるといっても過言ではないですしユーザー数も多いので私はそんなに気にする必要のないことだと思います。
まとめ
このほかにも「Pz-
また、functions.phpやstyle.cssなどを編集して自分でブログカードを作る方法もあるみたいですが、その作る時間を取れる余裕が私にはないのとその作る技量がないのでまだその方法を試してみていません。
しかし、将来的にはその方法も考えています。
それですが今はとにかく沢山記事を書いていくことに集中したいです。
はてなブログカードを利用する方法は簡単に出来るので今はこの方法でいいかなと思っています。
私のようにまだワードプレスでブログを開設して間もなく記事も少ない方は、今は簡単に出来るやり方を利用してとにかくなるべく多くの記事を書く方に集中した方が良いのかなと思います。

