私のサイトも含め、今あるサイトのほとんどがスマートフォンやタブレット端末やPCなどのデバイスに関係なく閲覧することができるようになっています。
しかし、例外として例えばこちらの漫画などを読むことができるサイトのようにスマートフォンでしか閲覧することができないスマートフォン専用サイトになっているサイトも中にはあります。
(私もそうですが、この記事をご覧になっている方の中には、スマートフォンで漫画を読むのは、画面が小さくて見づらく目が疲れやすくてあまり好きではないので、PCなどの大きな画面で読みたいという方もいるかと思います。)
する方法 スマートフォンでしか読むことができない漫画サイトの閲覧などにおすすめ.png)
今回は、その通常ではスマートフォンでしか閲覧することができないスマートフォン専用サイトをPCでGoogle Chromeを用いて表示(閲覧)する方法について紹介していきます。
(今回紹介していく方法は、何か特別な拡張ツールなどをインストールしていく方法ではなく、PC版Google Chromeに元からある機能を用いての方法となります。)
パソコンでGoogle Chromeを用いてスマートフォン専用サイトを表示(閲覧)する方法
①デベロッパーツールを開く
まず、スマートフォンでしか閲覧することができないサイトをPC版のGoogle Chromeで開いている状態で
する方法 スマートフォンでしか読むことができない漫画サイトの閲覧などにおすすめ.png)
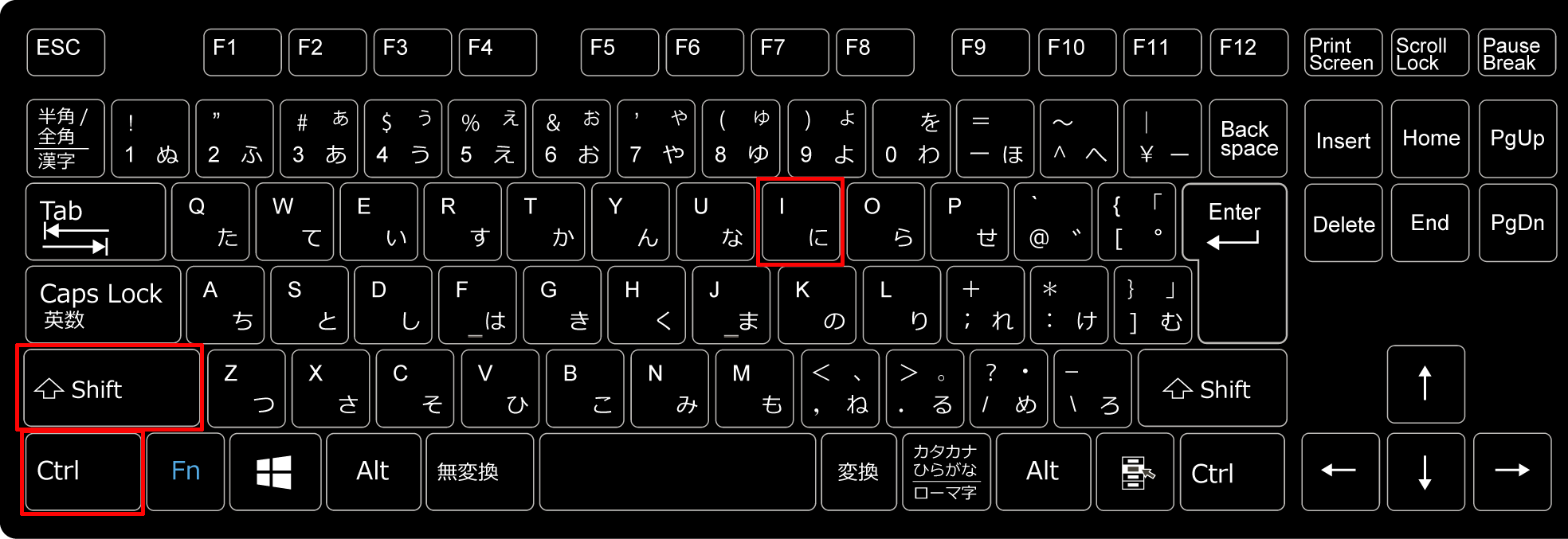
キーボードのCtrlキーとShiftキーを押しながらIキーを押してGoogle Chromeのデベロッパーツールを開きます。

②タブレット端末とスマートフォンが描かれているアイコンをクリックする
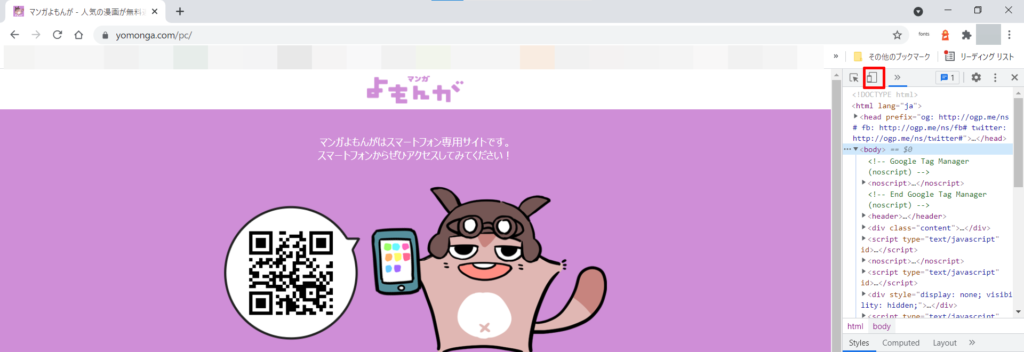
次にこのようにGoogle Chromeのデベロッパーツールが開かれている状態になりましたら、デベロッパーツールの左上にあるタブレット端末とスマートフォンが描かれているアイコンをクリックします。

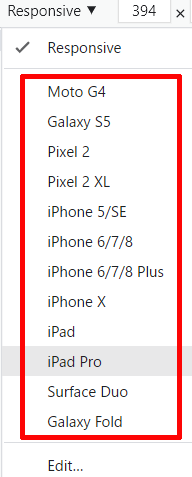
③「Responsive」をクリックしてその中から端末を選択する
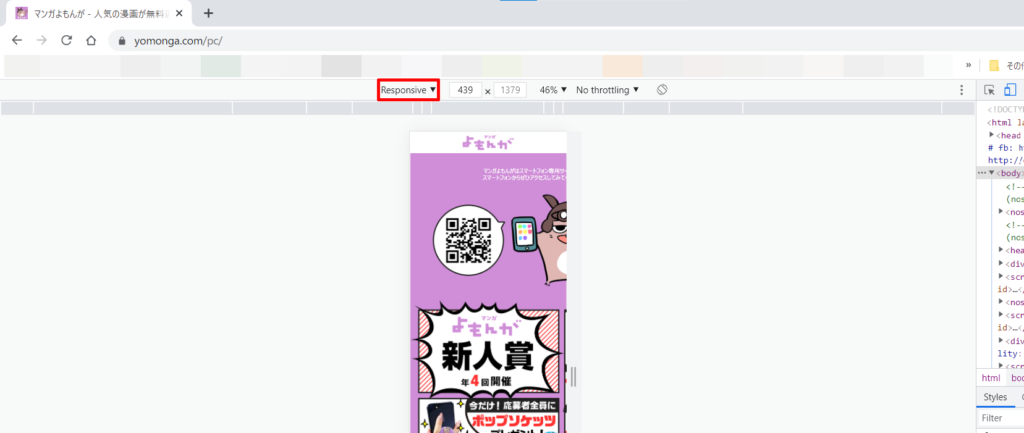
次にこのような表示になりますので、上の方にある「Responsive」をクリックし、

その中からご自身の好みの表示端末を選択します。

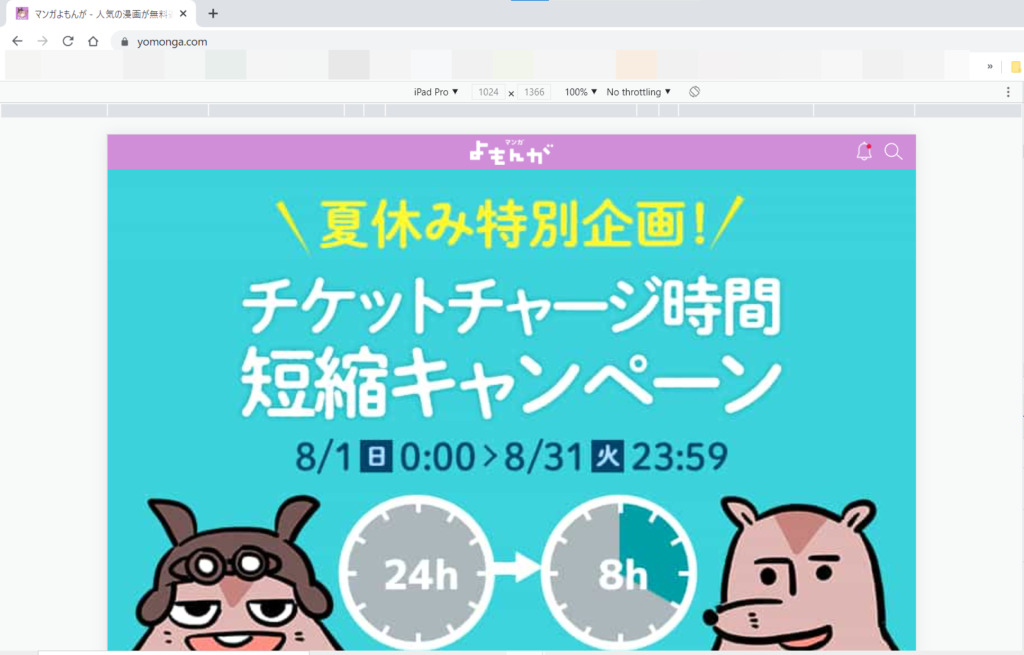
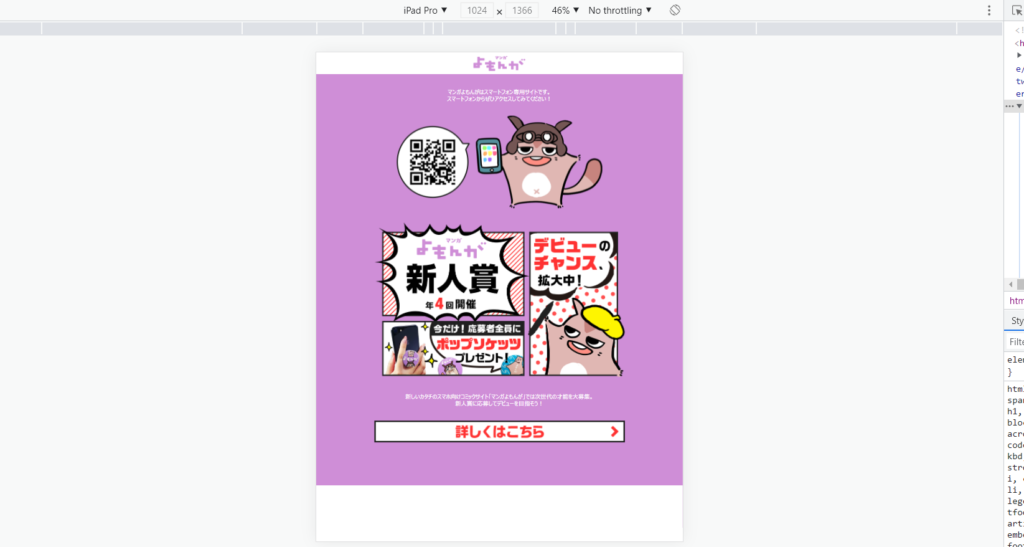
例えば、iPad Proを選択しますと、このように表示されます。

④ページを更新(再読み込み)する
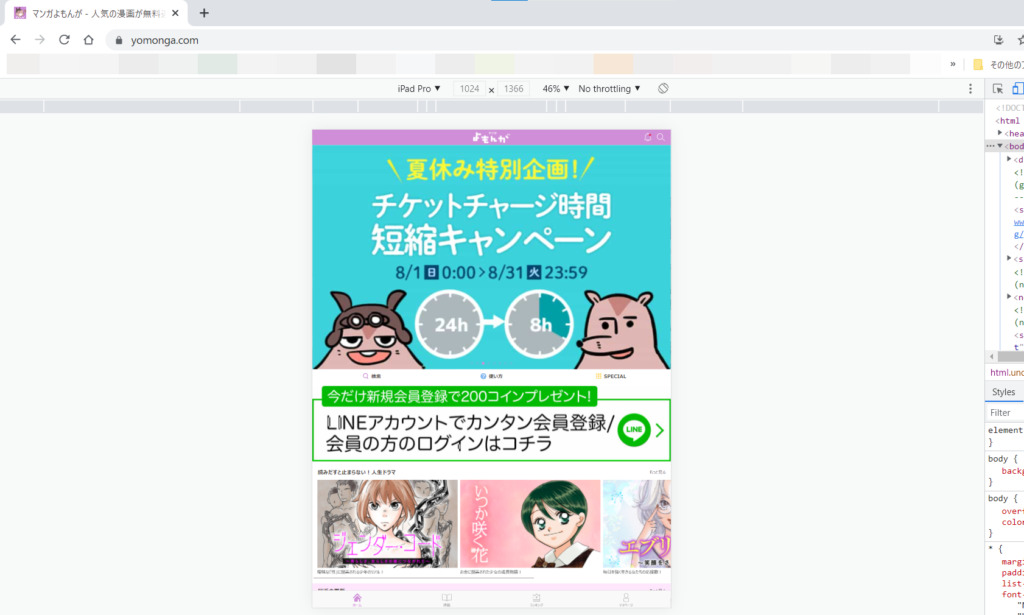
最後にページを更新(再読み込み)します。
する.png)
そうしますと、先ほどまでPCとして認識されており、アクセスすることができなかったスマートフォン専用サイトがこのように閲覧することができるようになります。

後は、このままの大きさでは小さい場合は、%の所をクリックし、その中からどれぐらいの大きさへ変更したいのかを選択することで

このように画面表示を拡大することができます。