ワードプレスでブログを始め時間が経ち記事数も増えてきたので、そろそろグーグルアドセンスの審査に出そうかなと考えている方はいませんか?
グーグルアドセンスのことを調べていく中で、グーグルアドセンスの審査にはお問い合わせフォームを設置しておいた方が良いということで設置を考えたものの、どうやって設置するのかがわからずその方法を調べにググって私のこの記事に来られたという方も中に入るのではないでしょうか?
今回はそういった方たち向けに非常にシンプルなお問い合わせフォームですが短時間で簡単に設置できる方法を紹介します。
ワードプレスでお問い合わせフォームを設置する方法
この方法は初心者の方やとにかく早くお問い合わせフォームを設置したい方たち向けの方法になります。
お問い合わせフォームを設置するためにContact Form 7をインストールし有効化していく
まず、お問い合わせフォームを設置していくためにContact Form 7というプラグインをインストールしていきます。
こちらのContact Form 7の公式サイトからダウンロードするか、
または

ワードプレスの「プラグイン」→「新規追加」→プラグインを追加よりContact Form 7を検索してインストールしてください。
これらの2つのどちらかでダウンロード、インストールし終えたらContact Form 7を有効化してください。
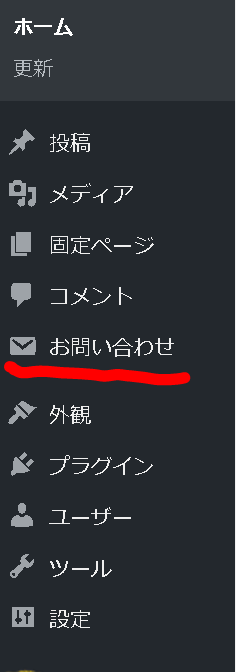
有効化すると

このように「お問い合わせ」項目が追加されるようになります。
お問い合わせフォームを設定する
Contact Form 7をインストールし有効化したら次はダッシュボードに使いされた「お問い合わせ」を設定していきます。
「お問い合わせ」を開くと

このような画面が表示されますのでこの中の上にある「新規追加」をクリックします。
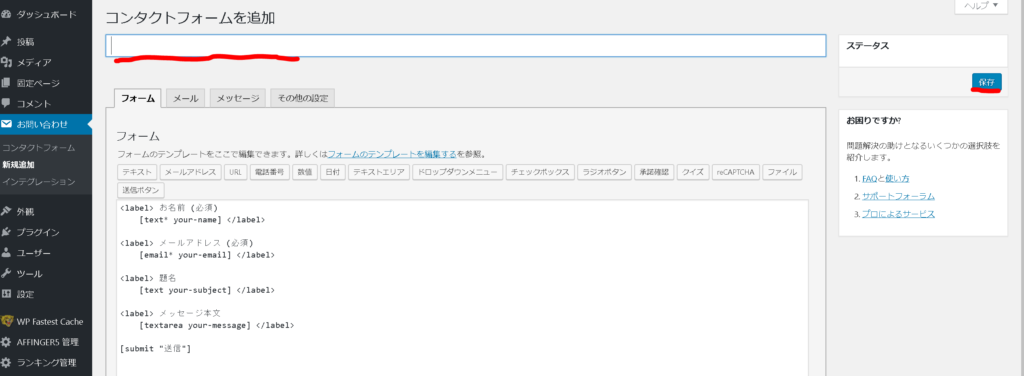
すると

このような画面が表示されますので上の空欄に「お問い合わせ」などと題名を書いていきます。

例えば私のブログで説明しますとこの赤線の部分になります。
書き終わりましたら「保存」をクリックします。
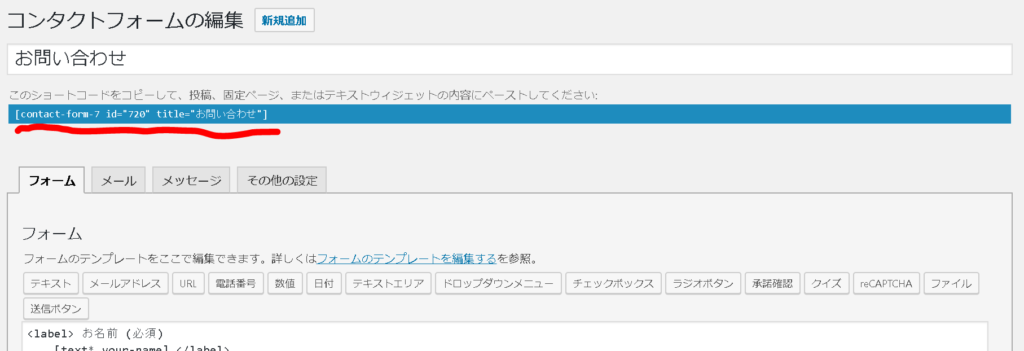
すると

このようにショートコードが表示されるようになり後でこれを使うのでこれを一旦コピーしておきます。
固定ページでお問い合わせページを作成していく
最後に固定ページよりお問い合わせページを作成していきます。
まず、固定ページの「新規追加」をクリックします。
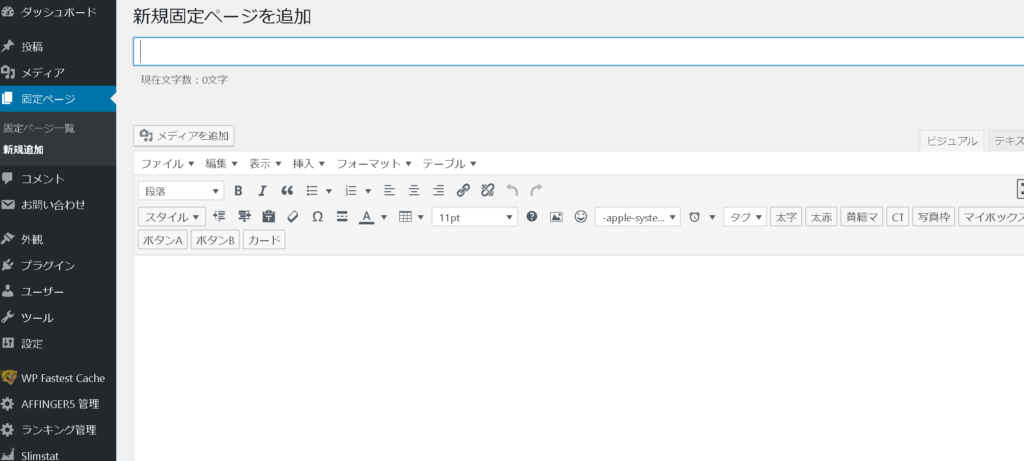
すると

このような画面が表示されますので題名のところは「お問い合わせ」などと書いてください。
私のブログで説明しますと

この赤線の部分にあたる所です。
次に

このように下にある文章欄へ先ほどのコンタクトフォームでコピーしたショートコードを貼り付けていきます。
貼り付け終わりましたら「公開」をクリックし公開していきます。
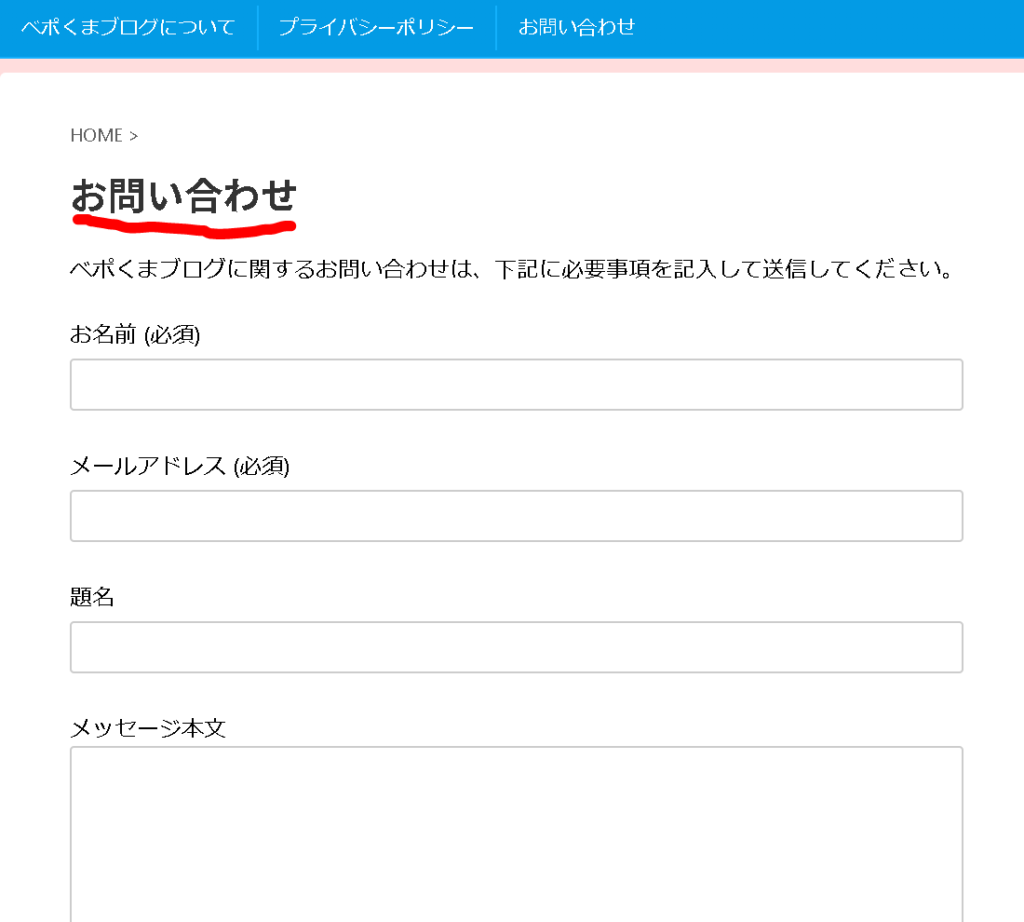
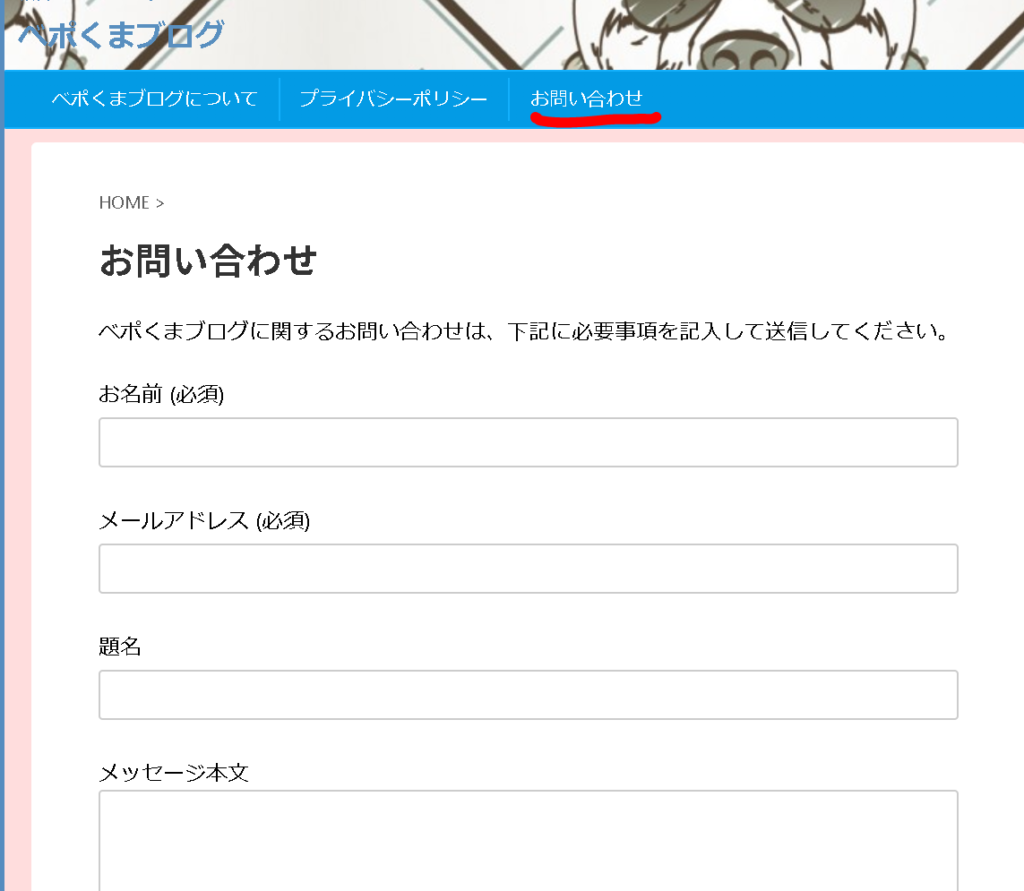
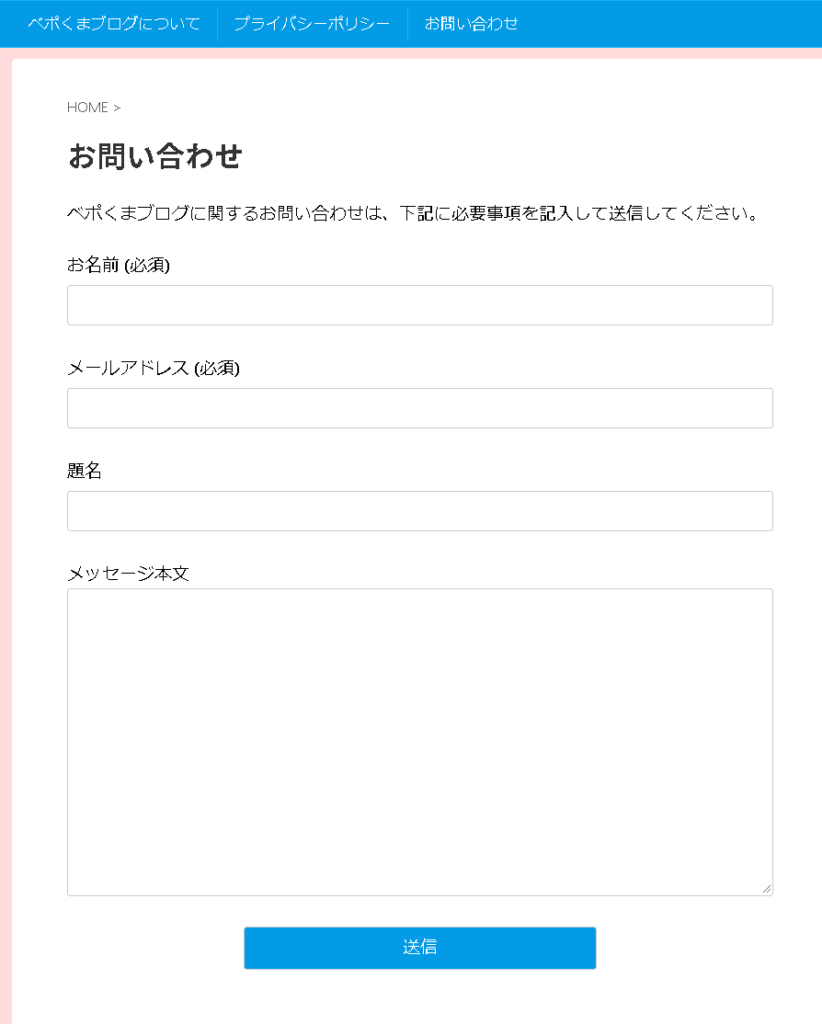
公開しますと

このようなお問い合わせフォームが設置されます。
この時他にも固定ページがある中でお問い合わせフォームが自分の意図しない位置(例えば右端に設置したいのに左端に設置されてしまった)になってしまった場合で固定ページの表示順序の変更の仕方がわからない方はこちらの記事を参考にしてみてください。
まとめ
今回は初心者の方向けと時間がない方向けに簡単でシンプルなお問い合わせフォームの設置方法をご紹介しましたが、コンタクトフォームのところで色々と編集することでお問い合わせ項目の追加などもすることが出来ます。
時間に余裕があったり慣れてきましたらそちらの方も試してみてください。
私はまだブログを開設して間もないのでその余裕はありませんが(笑)、時間的余裕が出来ましたら試してみたいと思います。
