今回は、AFFINGER5を使用していてるサイトでSSL化(https)したのにもかかわらず、このようにある記事ではSSL化(https)されている、ある記事ではSSL化されずに保護されていない通信と表示されてしまう時の対処法について紹介していきます。
と表示される.png)

因みに私の場合は、ワードプレスで記事を書き始める前に既にSSL化(https)を済ましていたので、他のサイトで書かれているようなメディアライブラリにある画像をプラグインなどを使ってSSL化されていない(http)画像をSSL化(https)し直すといったような解決方法は当てはまりませんでした。
それですのでSSL化されていない記事の原因を探すのに苦労したのですが、何とか探して調べた結果、この見出し3に使用しているH3タグの背景画像がSSL化されていないことが原因でH3タグがある記事ではSSL化されていない状態(保護されていない通信)、H3タグが無い記事ではSSL化されている状態(保護された通信)になっているということが解りました。
、H3タグが無い記事はSSL化されている状態(保護された通信)となっていた.png)
恐らく、この記事をご覧になっている方のほどんどが私と同じ若しくは私と似たような問題でSSL化されていないかと思いますので、この記事をご覧になり、この問題を解決していただければなと思います。
AFFINGER5でSSL化されているページとSSL化されていないページが出てきてしまう時の対処法!
何が原因でSSL化されていないかをブラウザにあるデベロッパーツールを使って調べる
まず、何が原因でその記事がSSL化されていないかを調べるためにブラウザにあるデベロッパーツールを使っていきます。
今回は、紹介例としてGoogle Chromeにあるデベロッパーツールを使って紹介していきたいと思います。
デベロッパーツールを開くには、検証したい記事を開いた状態(今回ですと、SSL化されていない記事を開いた状態です。)でキーボードにあるF12キーを押します。
でキーボードにあるF12キーを押す.png)
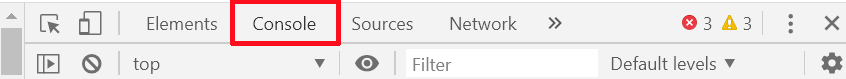
次にこのようにデベロッパーツールが表示されますので、その中にあるConsoleタブをクリックします。

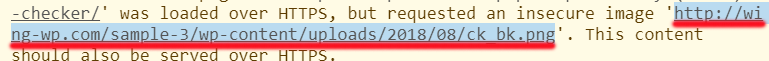
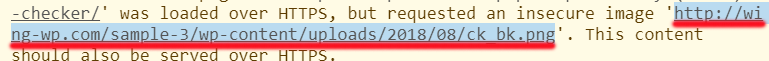
そうしますと、このように下の方に何が原因でSSL化されてないかの原因が表示されますので、その原因を詳しく見ていき解決していきます。

私の場合のSSL化(https)されていない記事がある原因は、H3タグの背景画像(http://wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png)によるものだった!
記事の冒頭でも紹介しましたが、私の場合のSSL化されていない記事がある原因は、H3タグの背景画像がSSL化(https)されていないことが原因でした。
上の段落で紹介した、ブラウザにあるデベロッパーツールを使ってSSL化されていない記事を調べてみますと、これを見て頂ければ解りますようにこの画像のURLがhttpsではなくhttpのままとなっていました。

しかし、私はこのURL(http://wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png)に見覚えがなかったので、このURLに試しにアクセスしてみますと、以下の画像が表示されました。

私はこの画像を見てやっとこれが見出し3のH3タグの背景画像に使っているものであるということが解りました。(念のため、自分のサイトで確認してみますと、H3タグが設置してある記事のみで保護されていない通信と出ており、H3タグを設置していない記事では保護された通信となっていました。)
、H3タグが無い記事はSSL化されている状態(保護された通信)となっていた.png)
この画像が何に使われているものかが解りましたので、これによりこれをSSL化するためにはこの画像を自分のサイトにアップロードし直せば良いという解決方法も見つかりました。
次の段落でその方法について紹介していきます。
SSL化(https)されていない画像を一度そのURLからダウンロード(保存)してその画像を再アップロードすることでSSL化されていない記事の問題は解決する!
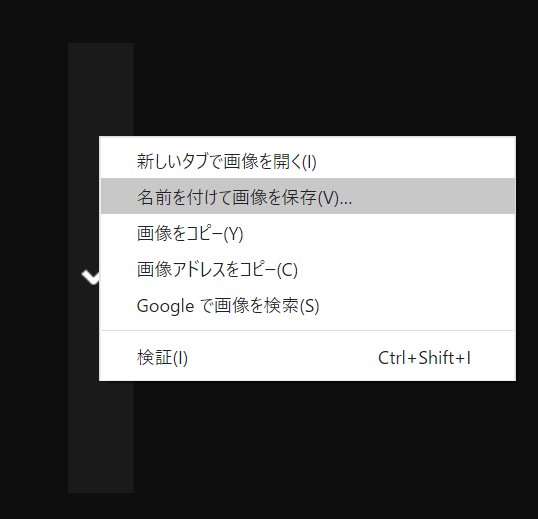
まず、私の同じ問題の方は「http://wing-wp.com/sample-3/wp-content/uploads/2018/08/ck_bk.png」へアクセスをし、その画像を一度自分のPCへ保存します。

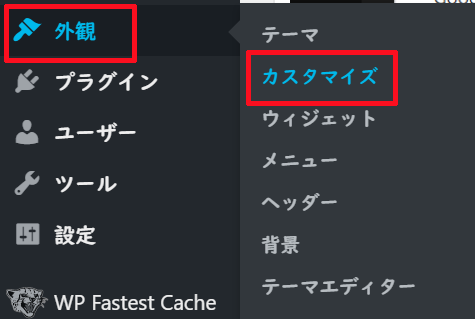
次にワードプレスの管理画面の「外観」の中にある「カスタマイズ」をクリックします。

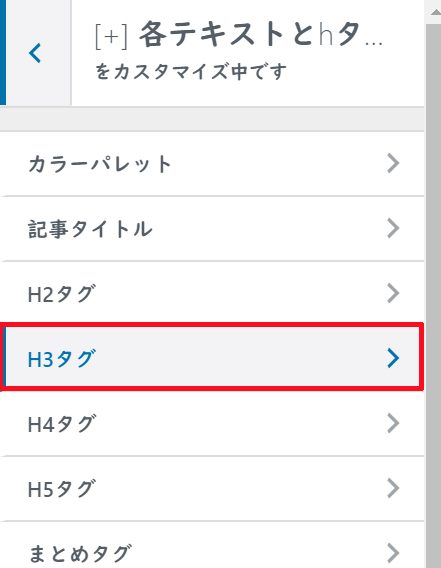
カスタマイズ画面を表示しましたら、各テキストとHタグ(見出し)をクリックし、その中にあるH3タグをクリックします。
をクリックする.png)

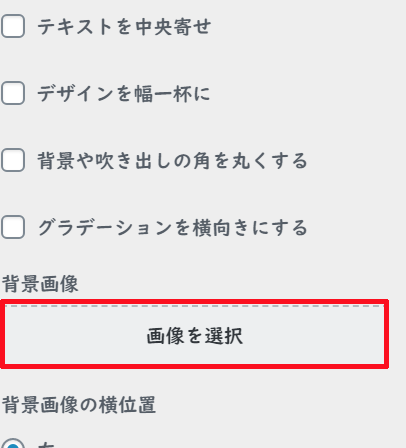
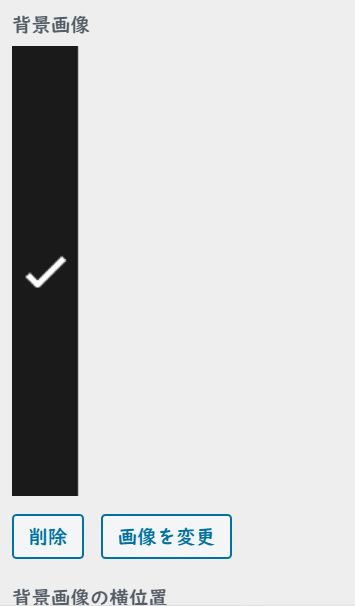
H3タグを表示しましたら、下の方へスクロールし、背景画像の中にある「画像を選択」若しくは「画像を変更」をクリックします。

そうしましたら、先ほど自分のPCへ保存しましたH3タグの背景画像を選択しアップロードします。

そして最後に「公開」をクリックしてその設定を反映させて完了です。
これで全ての記事が保護された通信(SSL化)と表示されるようになります。
と表示される.png)